最近まで更新が滞っていたのは、表示までの時間が遅いのを直そうとしても、ちっとも直らなかったから。
ページが出るまでに、10〜20秒以上かかってしまう
ブラウザにはページを読み込むまでの所要時間を計る機能があったりしますが、coga.jpが応答するまでの時間が長い。だいたい10秒以上。ページによっては20秒近くかかりました。わざわざ訪問していただいた方を、お待たせして申し訳ないレベル。いや、表示される前に帰ってしまうレベル。
これは…サーバかな?と思いましたが、ほかのサイトも置いてるサーバなので、coga.jp以外で遅さは全く感じないということは、違う。したがって、WordPressの応答が遅いということになりますが、これまた、ほかのサイトのWPも遅くない。
つまりcoga.jpのWPにだけ遅い原因があるということです。
原因を探す。
思いつく限りの原因リスト。
- プラグインが多すぎる→使わないものを整理しました→変わらず。
- データベースが重い→WP-Optimizeで整理してみました→変わらず
- 記事数が多すぎる→ツイート記録用のページを削除→変わらず
- 画像が重い→LazyLoadですので、読み込みは後
- ウェブフォントが重い→無効にしてもあまり変わらず(もともとページを読み込んだ後にロードされる)
- 広告関係が重い→関係ありそう💡
- どこかのプラグインの処理が遅い→関係ありそう💡
ということで、広告関係のプラグインを止めてみます。
- Amazon Auto Links
- Amazon JS
AmazonJSはすでに稼働していないので止めました。これは関係なかった模様(呼び出しも行っていないので)
となると、Amazon Auto Linksで、ビンゴでした。
これ止めれば軽くなる。でも、Amazonの画像とテキストリンクをいちいち貼らないといけない…(´`)
なんとかしなければ、面倒すぎる。
Amazon Auto Linksのちょうどいい設定を探る
Amazon Auto Linksには↓こんな風に商品のリンクを張ると整形してくれる機能があります。
さらに、ウィジェットに関連商品一覧を作る機能があります。
この関連商品一覧を自動生成するウィジェット「コンテクスチュアルユニット」では、ページの中にある言葉を読み出して、それをAmazonに投げて、商品リストを作ります。これに時間がかかっていたみたい。
日本語を上手に処理できていないのか、アルファベットだけ拾ってる雰囲気。
ということで、ウィジェットから外して無効に。これだけで、結構軽く。
次に、商品リンクの自動整形の方。
こちらも短い時間に繰り返し呼び出さないようになっていて、どうも時間がかかる。
その結果、全然ページの描画が始まらないので、真っ白の時間が長くなります。

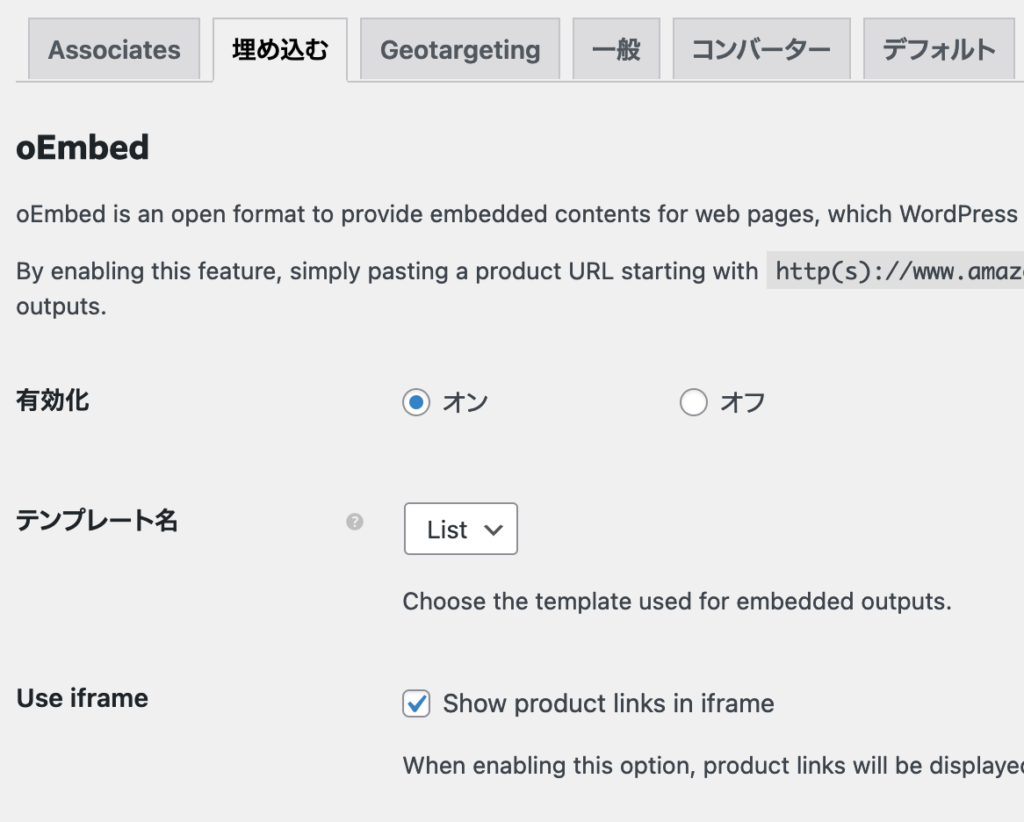
ということで、こちらの解決は「Amazon Auto Linksの設定>埋め込む」で、埋め込みを有効にして Use iframeを選択。
こうすると画面にとりあえずの枠を確保しつつページの描画をはじめることができ、遅れて読み込まれるようになります。
そのため、一時的に「読み込み中」の枠が出るようになりましたが、ページを読み始めることはできるようになりました。
実は古いページではリンクがうまくいってないようなのですが、残念ながら張り直しをしていくしかなさそうです。
Amazonのリンクは貼ってはいますが、そもそも挿絵として商品画像を貼り付けるのが面倒という理由です。
なので画像が出てないと、文章がよくわからないことになってるページ多数。大変だ。
そのほかに表示速度を上げるために使ったもの
AMPはGoogleのAccelerated Mobile Pagesに対応させるためのプラグイン。
モバイル端末ではAMPの内容が表示されます。テーマが大きく崩れることもないので、モバイル向けには良さそうです。
LiteSpeed Cacheでは、さきほどのAmazon Auto Linksのiframeを遅延読み込みするように設定しました。
ページ設定>[4]メディア設定>Iframes 遅延読み込みをON
スクロールしてその範囲が表示されたときに読み込まれます。↓こんな感じ。
これで「サイトが表示されるまでが遅すぎる」ことはなんとか解決できました。
普段の仕事ではAmazonのリンクを張ることはないので、直接活かされることはないですが、頭の訓練ですね。
解決すると、楽しい。さて、チョコレートでも食べるか。
